Indholdsfortegnelse
Denne oversigt vil kravspecifikationen være opdelt i, og du kan bruge den som skabelon. Til afslutning kan et template downloades, som kan benyttes i egne projekter. Denne skabelon indeholder et simpelt eksempel på, hvorledes den kan dække over en hjemmeside.
Hvad er en kravspecifikation?
Hvad koster mit projekt at bygge?
Beskriv virksomheden bagved
Liste med de tekniske krav og funktionalitet
Hvad der helt specifikt skal inkluderes som krav
Ikke-funktionelle krav
Wireframes og flow
Hvad er en kravspecifikation?
En kravspecifikation er et dokument, som beskriver funktionaliteten over et givent IT projekt, og ud fra dette, kan projektet estimeres og implementeres af udviklere.
Hvad koster mit projekt at bygge?
Et typisk spørgsmål fra projektejer efter en kort gennemgang på 2 min. Herefter svarer projektlederen: Hvad skal det kunne?
For at give projektejer et reelt og fair svar, sætter man sig ned og beskriver i detaljer, hvad der skal bygges, hvordan det skal se ud, hvordan det skal fungere samt hvilke problemer det skal løse. Det er derfor ikke et holdbart svar at sige 100 timer efter en gennemgang på 2 min. I softwareudvikling er der mange sorte kasser, hvor man ikke ved, hvad der er indeni, før kassen åbnes. Et smugkig i kassen og efterfølgende beskrivelse i kravspek, vil give et godt estimat af opgaven.
Forretningsforståelsen af virksomheden er faktisk det vigtigste punkt, for at projektet skal blive en succes
Beskriv virksomheden bagved
En liste med krav giver ikke meget mening, hvis ikke forståelsen bagved også er med. Derfor er det første afsnit i høj grad også det vigtigste, da det skal indeholde en beskrivelse af virksomheden, historien bag ved, og hvorfor projektet nu er nødvendigt. Indledningsvis i dokumentet har man derfor en problemformulering som beskriver det problem, der ønskes at løses.
Beskriv hvilken problemstilling projektet skal løse
Beskriv historien bagved virksomheden
Forklar jargon og tekniske vendinger som benyttes af virksomheden i kravspecifikationen
Beskriv hvem målgruppen er for projektet dvs. hvem skal bruge produktet?
Forretningsforståelsen af virksomheden er faktisk det vigtigste punkt for at projektet skal blive en success. Ja hvorfor det? En udvikler, som får at vide han skal bygge feature A, bygger den bare, og kan så risikere at blive mangelfuld. Får udvikleren istedet at vide:
Så er sandsynligheden langt større for, at han også kommer i mål med det, som projektejeren ønsker.
Liste med de tekniske krav og funktionalitet
De enkelte krav og features bør listes på en nummereret liste, så det er nemt at referere direkte til et punkt enten fra andre krav eller når man kommunikerer sammen. Når nye punkter tilføjes eller ændres efter påbegyndelse, bør man tilføje dem som et tillæg og versionsstyres. Rediger derfor ikke i en endelig kravspecifikation, for ellers vil nummer-formateringen også ændres. Mangler du inspiration til indholdet, findes der en god liste med punkter her.
En nummereret listeform ser sådan her ud
krav
krav
underpunkt med krav
underpunkt med krav
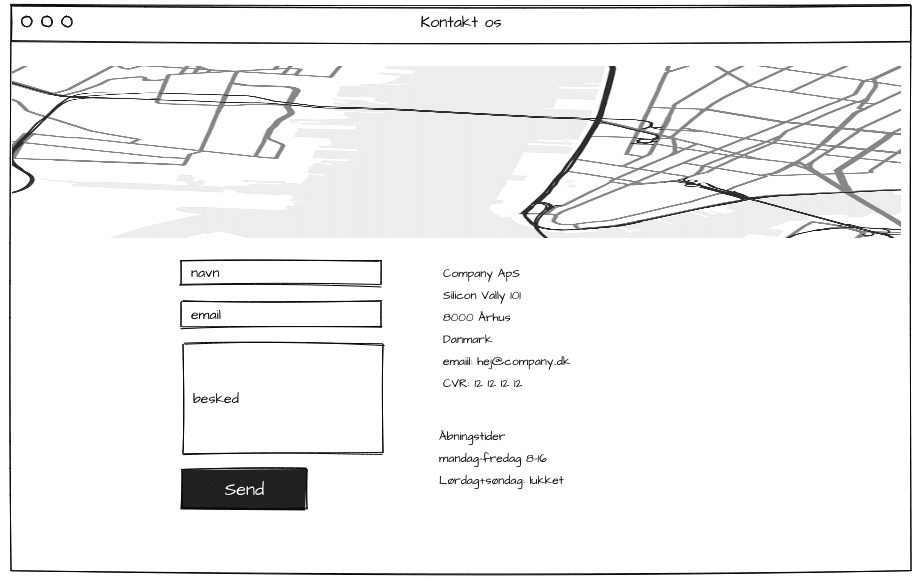
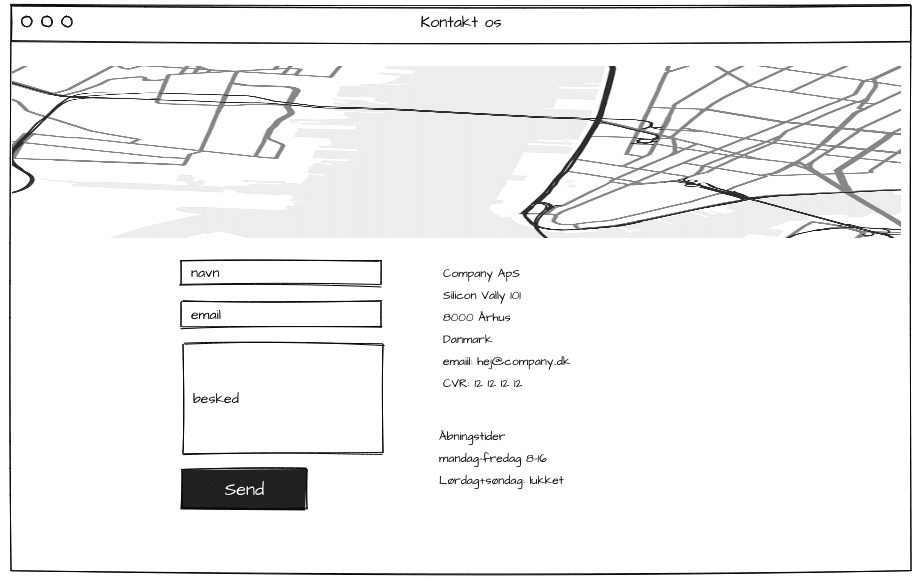
krav se figur 1
De enkelte krav og features bør listes på en nummereret liste, så det er nemt at referere direkte til et punkt
Her er et eksempel på hvordan billeder kan vedhæftes. Giv denne mockup navnet figur 1, og referer til den i teksten.

Hvad der helt specifikt skal inkluders som krav
Hvis vi helt konkret tager udgangspunkt i beskrivelsen af en kontaktformular. Så lad os forestille os, at i version 1 af kravspecifikationen, så noteres der at siden skal indeholde en kontaktformular, og at denne skal sende kopi til xx@xxx.dk. Dette krav er overordnet ok, men der er også mange faldgruber for udvikleren, og sandsynligvis bliver der ikke udviklet det, som der præcist forventes af kunden. Derfor skal sådan en kontaktformular uddybes for at undgå tvivl. Lad os tage udgangspunkt i dette eksempel.
Eksempel på kravspecifikation for kontakt side:
Kontakt side
I hovedmenu samt footer skal der være link til kontaktside
På kontaktside skal der være kontaktformular med følgende felter: Navn på afsender, email på afsender, besked fra afsender
Ved udfyldelse af kontaktformular skal der sendes en E-mail til modtager, og kunden skal modtage en bekræftelse på mail
Kontaktformularen skal validere, at felter er korrekt udfyldt før brugeren kan submitte formen
Efter succesfuld udfyldelse skal brugeren sendes videre til en bekræftelsesside, hvor der kvitteres med modtagelse
Ved eksekvering skal der sendes event til Google Analytic
På kontaktsiden skal der udover formular også være virksomhedsinfo som adresse, tlf., E-mail og markering på Google Maps samt åbningstider, se figur 1

Figur 1
Her er der i eksemplet taget udgangspunkt i ddesktop-versionen, men der bør tilføjes punkter, som beskriver den mobile version samt tilhørende mockup.
Det kan måske virke som udpensling af feature, og tage tid at beskrive, men det vil spare sig ind på implementeringsfasen for udvikleren ved præcist, hvad der skal bygges. Udvikler vil derfor spare tid på spørgsmål til projektleder og projektejer, og vil med større sandsynlighed ramme plet i første runde. Projektleder og projektejer vil også spare tid på tests, fejlmelding og feedback. Softwareudvikling er per definition en meget dyr proces, så kan man reducere denne, vil den samlede omkostning for projektet også reduceres.
Det gælder derfor i disse beskrivelser at være specifik på, hvad der ønskes, og ikke hvordan det skal implementeres. Et krav som at kontaktsiden skal være brugervenlig er ikke specifikt, og kan fortolkes på mange måder.
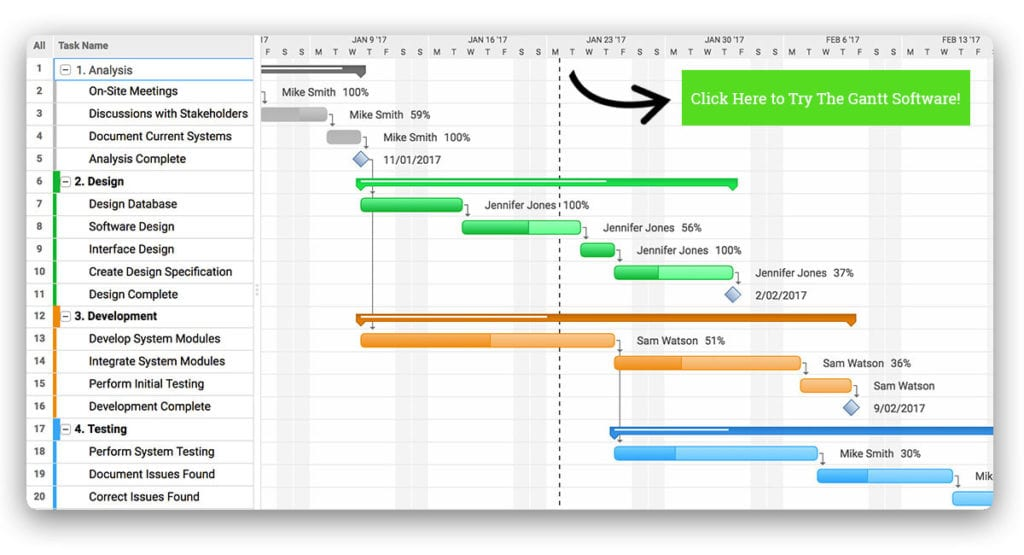
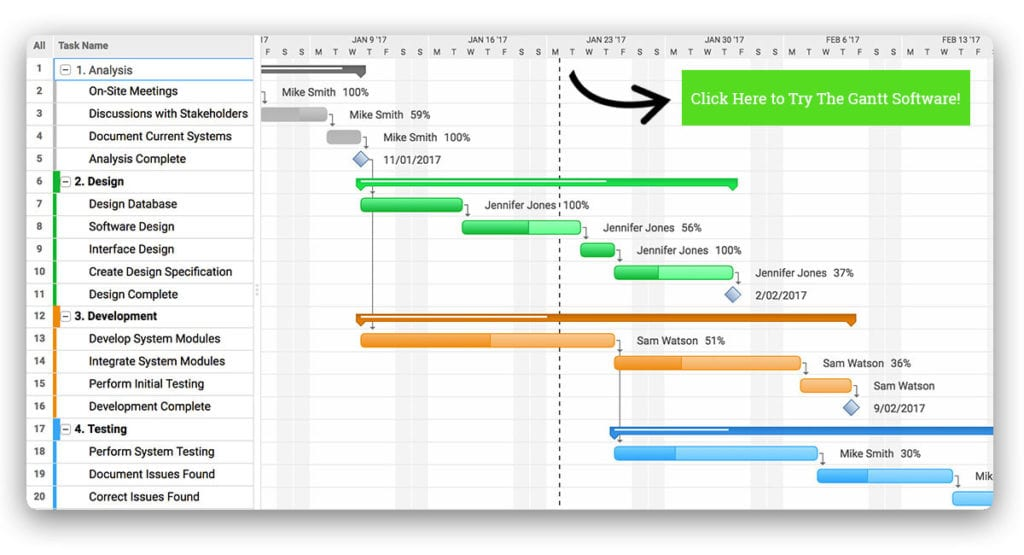
I dokumentet kan der være et selvstændigt afsnit, som beskriver projektplanen. Her angives hvilke dele, der ønsker udviklet først og en nogenlunde timeframe for dette. Et Gantt chart er oplagt til dette.

Gantt chart som viser tidplan over forløbet
Når projektet nærmer sig den sidste fase, bør der være en accept-test til at verificere at alle krav er opfyldt. Der findes en lidt dybere udspecificering her på wikipedia.
Kravspecifikation skal beskrive funktionalitet og wireframes for både desktop- og mobil version, da disse kan og vil adskille sig
Ikke funktionelle krav
Nogle krav kan være ikke-funktionelle, dvs., de angiver ikke en specifik funktionalitet. I dette afsnit angiver vi derfor de krav, som er lidt mere “bløde”. Som eksempler kan nævnes:
Hjemmeside skal fungere på en tablet og mobil via responsivt design
Hjemmeside skal være hurtig og svartid på under 1 sek. i gennemsnit for alle sider
Der skal være høj sikkerhed
Den skal fungere i nyeste versioner af IE11, Edge, Chrome, Firefox og Safari
Da f.eks. en hjemmeside bliver vist på et hav af forskellige browsere, enheder og skærmopløsninger bør man anvise, hvilke den typisk bør fungere optimalt på, og hvilke man accepterer en graceful degradation, så hjemmesiden stadig fungerer, men kan se lidt anderledes ud eller helt mangle en given funktionalitet.