 Hvad er PWA?
Hvad er PWA?
Forkortelsen står for Progressive Web App og er en hybrid mellem en alm webapp (browserapp) og en native app på mobilen.
En PWA fungere dog også fint i en browser men det som er specielt for en PWA er at den kan installeres på telefonen og fungere i offline mode og det er lige præcist her at det bliver interessant.
Hvad kan man bruge PWA til?
For en alm. webapp skal man huske adressen til denne og altid åbne browseren først. På nogle telefoner kan man godt oprette en genvej på telefonen men det er stadig en browser der åbner op.
En PWA er en webapp hvor man anmoder om at denne installeres på mobilen så den får sit eget ikon. Den kører stadig i en browser men mere i headless mode så du ikke får de samme navigerings muligheder som der er i en browser.
Udover at installere på telefonen så kan man også opsætte hvilken sider som skal caches i offline mode. Dvs. at når sider er tilgængelige i offline mode så kan de også besøges og koden derpå kan eksekveres.
Hvis man bevæger sig i et område med dårligt eller slet ikke noget net kan man stadig tilgå funktionalitet i PWA og senere kan data så synkroniseres når der er internet.
Eksempel:
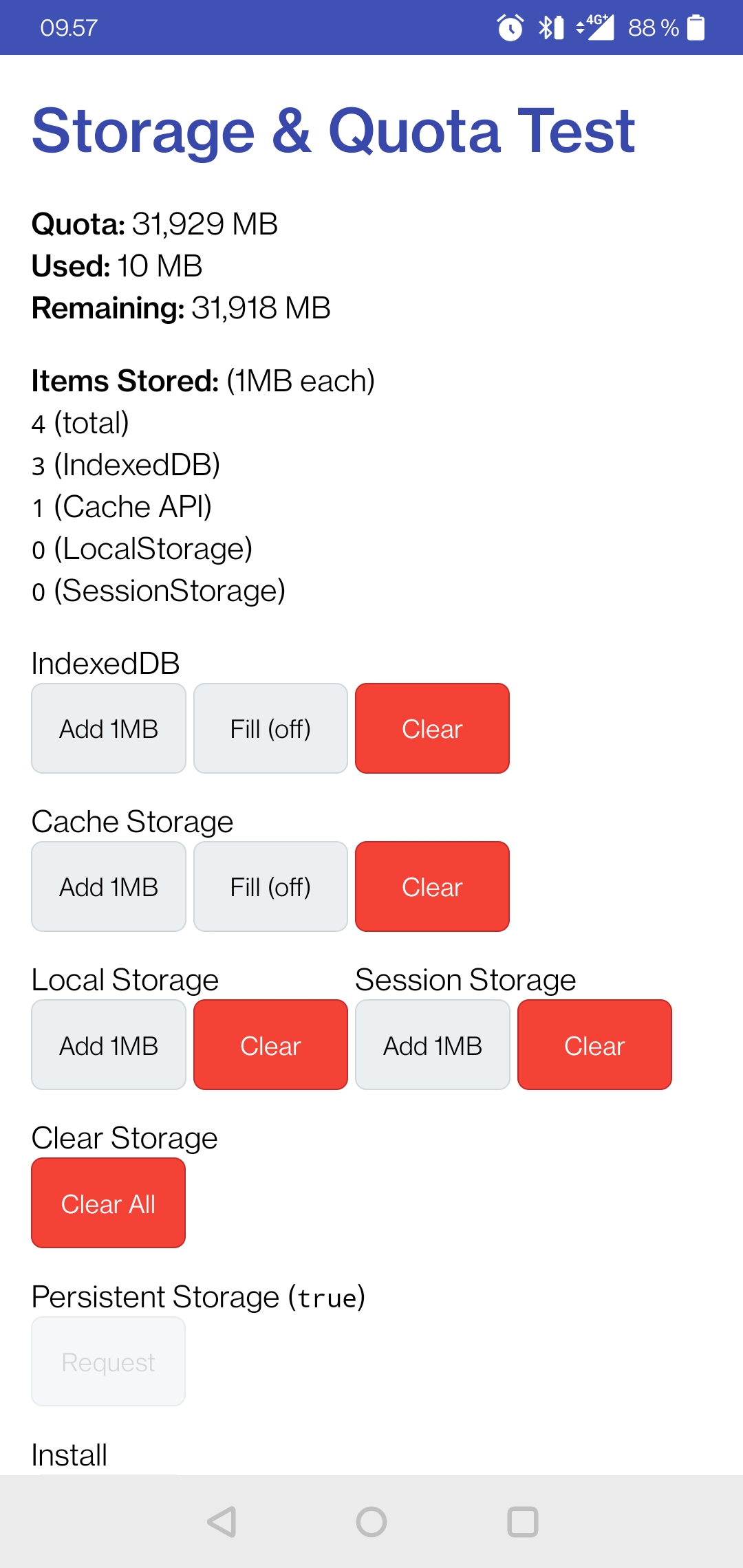
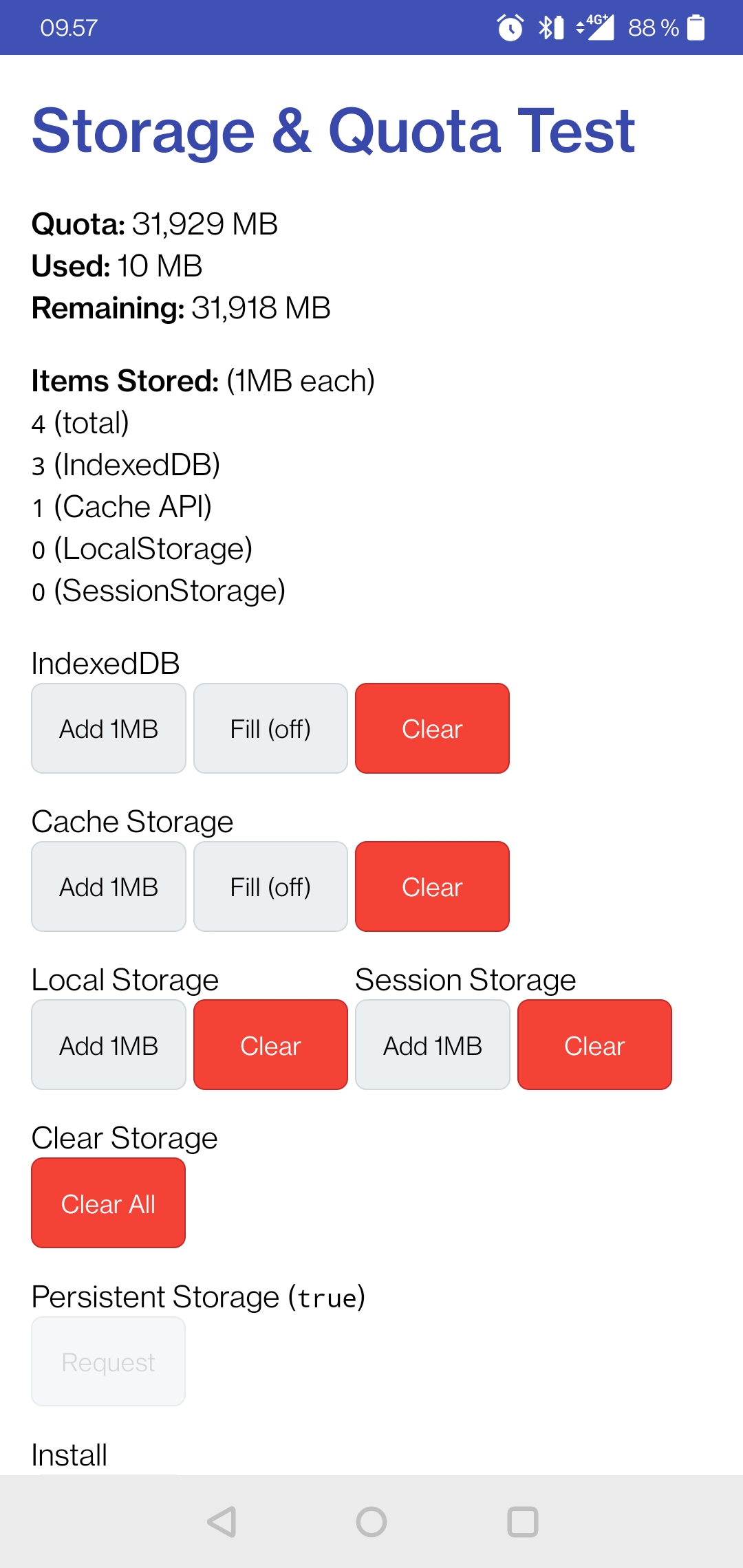
For at give bedre forståelse er her en simpel PWA som kan vise hvor meget plads der er ledigt på mobilen samt at gemme dummy filer til test. Denne app kan installeres på telefon og hvis der bagefter aktivers airplane mode så kan man teste den offline.
Test PWA med storage
Billede fra app:
 Teknologier bagved PWA
Teknologier bagved PWA
Når sider kan fungere i offline mode kan man ikke benytte sig af backend teknologier der som regel ekskveres på serveren. Det er eks. PHP, Laravel, Symfony, Wordpress og andre server/backend teknologier.
Derfor skal PWA opbygges af frontend teknologier som er primært består af html og javascript.
På javascript delen kan mange forskellige libs benyttes som Angular, React, Vue, Nuxt/Next og jQuery eller bare javascript uden brug af hjælpe libs.
Når en PWA app installeres, så gemmes de sider og filer som der er opsat i en konfigurations fil og app vil derfor fungere i offline mode.
Konkret eksempel på app til kunde
Kunden havde behov for at kunne oprette produkter på deres system og tage billeder af disse produkter. Brugeren af app ville bla. tage billeder i en kælder hvor der ikke ville være net eller meget dårligt. Kravet var at der skulle tages disse billeder og oprettes produkt data i offline mode. Når der så kom internet skulle denne app synkronisere alle data til en server i cloud. Denne app skulle også fungere på et bredt udvalg af mobiltelefoner som dækker over iPhones (iOS) og Android versioner af nyere og ældre dato.
For bedre forståelse af muligheder findes denne liste af gode pwa apps som allerede er bygget af større virksomheder.
PWA vs. Native app
Det er vigtigt at nævne at en PWA ikke fungere ligeså godt som en native app som f.eks. kan installeres via marketplace. En PWA kan ikke tilgå telefonen på samme måde som en rigtig app og derfor vil PUSH notifikationer heller ikke være ligeså funktionelle som en alm. app.
Det er dog muligt at implementere PUSH notifikationer men ikke alle browsere understøtter dette. Ligesom på andre områder er Safari på iOS ikke så langt fremme med udviklingen på dette område. Så derfor vil dette ikke fungere på disse enheder og derfor skal det også overvejes om der er et behov for det eller om man skal vælge en rigtig app istedet.
 Hvad er PWA?
Hvad er PWA? Teknologier bagved PWA
Teknologier bagved PWA